42 highcharts data labels formatter percentage
hc_add_series_labels_values function - RDocumentation hc_add_series_labels_values: Shortcut for add series for pie, bar and columnn charts Description. This function add data to plot pie, bar and columnn charts. Usage hc_add_series_labels_values(hc, labels, values, colors = NULL, ...) Arguments Number formatting in Highcharts with Custom Tooltips Highcharts.numberFormatter (value, decimalPlaces, decimalPoint, thousandsSeparator); As a UK citizen we usually see numbers like this: £123,000.00. Which is one hundred and twenty-three thousand pounds, zero pence. The call to make the number look like the one above will look like: Highcharts.numberFormatter (123000, 2, '.', ',');
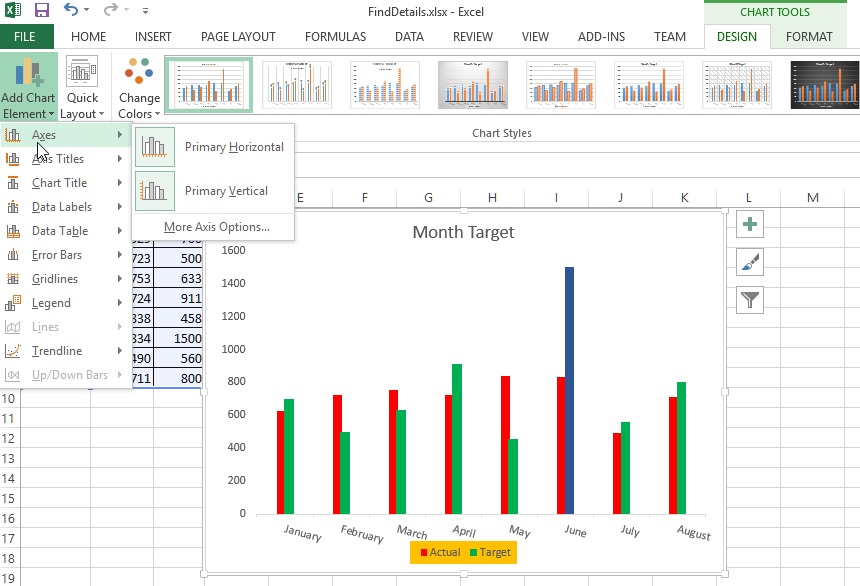
How to display column dataLabels ? · Issue #305 · highcharts/highcharts-ios How to display column Data labels same like showing the image in below Please share code in swift (I am trying to code but getting so many errors)

Highcharts data labels formatter percentage
plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... searchcode.com › total-file › 6762509stackoverflow.txt | searchcode 1 Tag;Count 2 c#;101811 3 java;62386 4 php;53884 5.net;49639 6 javascript;46608 7 asp.net;45444 8 c++;38691 9 jquery;38321 10 iphone;35754 11 python;31852 12 sql;25316 13 mysql;23236 14 html;21936 15 sql-server;18360 16 ruby-on-rails;18181 17 c;17256 18 objective-c;17250 19 css;16429 20 wpf;15950 21 android;15614 22 asp.net-mvc;15034 23 windows ...
Highcharts data labels formatter percentage. How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below: › demo › column-parsedData defined in a HTML table | Highcharts.com Chart showing how an HTML table can be used as the data source for the chart using the Highcharts data module. The chart is built by referencing the existing HTML data table in the page. Several common data source types are available, including CSV and Google Spreadsheet. Format as percentage - Highcharts official support forum Why you set a point if you want a bar Chart? If the data is already in % you just need to set the formater for tooltips as you did : Code: Select all. tooltip: { formatter: function () { return ''+ this.point.name +': '+ this.x +'%'; } }, If you want the Axis to start from 0 to 100 you can set as follow : Highcharts bar format datalabels to percent and add text 2. To just show the number with a percentage sign behind as well as the series name you can set the dataLabels format like this: plotOptions: { series: { format: ' {y} % {series.name}', ... } } If you want to change how it looks or have more customize-ability you can use formatter instead of format.
multiqc.info › docsDocumentation: MultiQC You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Note that the data directory is never produced when printing the MultiQC report to stdout. To zip the data directory, use the -z/--zip-data-dir flag. Exporting Plots Sunburst chart - Show percentage share with respect to parent ... - GitHub Highcharts API reference doesn't show that it supports point.percentage for Sunburst charts. Is there any way to achieve this without doing the calculations in data labels formatter function? ... Percentage share can be achieved in Sunburst chart by calculating the percentage and defining it in data labels formatter function. Live demo with ... Highcharts Cheat Sheet · GitHub - Gist enabled: false, // Enable or disable the data labels. format: '{y}', // A format string for the data label. Available variables are the same as for formatter. formatter: null, // Callback JavaScript function to format the data label. Note that if a format is defined, the format takes precedence and the formatter is ignored. Custom formatting for xAxis and yAxis data label #332 - GitHub our custom swift function takes care of formatting based on Data type and precision received from the api based on current locale, so it will not be straight forward to just prefix or suffix symbols (%/$) to this.value. Here is our swift function that takes care of formatting. I want to utilise this function for xAxis and yAxis data labels value:
Highcharts Rotated Labels Column Chart - Tutlane If you observe the above example, we created a column chart with rotated labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties. tooltip.formatter | Highcharts JS API Reference tooltip.formatter. Callback function to format the text of the tooltip from scratch. In case of single or shared tooltips, a string should be returned. In case of split tooltips, it should return an array where the first item is the header, and subsequent items are mapped to the points. Return false to disable tooltip for a specific point on series.. A subset of HTML is supported. Customize tooltip and format the number to 2 decimal places of highcharts You can use Format Strings to help you format numbers and dates. x Decimal Places View the JSFiddle // point.percentage = 29.9345816 pointFormat: '{point.percen › demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations.
Highcharts - Percentage Area Chart - Tutorials Point This is to stack the values of each series on top of each other. Configure the stacking of the chart using plotOptions.area.stacking as "percent". Possible values are null which disables stacking, "normal" stacks by value and "percent" stacks the chart by percentages.
Spline updating each second | Highcharts.NET Ajax loaded data, clickable points With data labels With annotations Time series, zoomable Spline with inverted axes Spline with symbols Spline with plot bands Time data with irregular intervals Logarithmic axis
Highcharts Interface: TimelineDataLabelsFormatterContextObject The point's current color index, used in styled mode instead of color.The color index is inserted in class names used for styling.
plotOptions.series.dataLabels.format | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.series.dataLabels.format. A format string for the data label. Available variables are the same as for formatter.
Highcharts percentage of total for simple bar chart - NewbeDEV Highcharts percentage of total for simple bar chart. You'll have to loop through the data and get the total, and then use the datalabel formatter function to get the percent. formatter:function () { var pcnt = (this.y / dataSum) * 100; return Highcharts.numberFormat (pcnt) + '%'; }
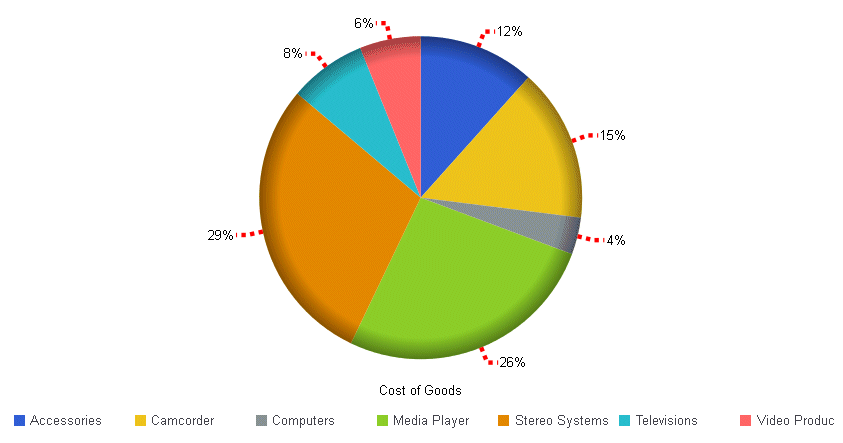
percentage in pie legend · Issue #897 · highcharts/highcharts · GitHub When creating a Pie chart and using a formatter that displays percentage in the legend, the percentage is not defined, whereas it is for the tooltip formatter. ... whereas it is for the tooltip formatter. If the data is updated and the legend redrawn, everything works fine. ... updated the fiddle to use highcharts 2.2.1, where the issue appears ...
Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts.
pointFormat percentage for line,bar and column charts - GitHub SSS2557 commented on Feb 13, 2014. The pointFormat used for pie charts in the example works. i.e {series.name}: {point.percentage:.2f} However, the same does not work for column,bar and line charts. i.e there is nothing equivalent like {series.name}: {point.y.percentage:.2f} that would work. The text was updated successfully, but these errors ...
searchcode.com › total-file › 6762509stackoverflow.txt | searchcode 1 Tag;Count 2 c#;101811 3 java;62386 4 php;53884 5.net;49639 6 javascript;46608 7 asp.net;45444 8 c++;38691 9 jquery;38321 10 iphone;35754 11 python;31852 12 sql;25316 13 mysql;23236 14 html;21936 15 sql-server;18360 16 ruby-on-rails;18181 17 c;17256 18 objective-c;17250 19 css;16429 20 wpf;15950 21 android;15614 22 asp.net-mvc;15034 23 windows ...
plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...












Post a Comment for "42 highcharts data labels formatter percentage"