42 chart js generate labels example
How to Customize Data Labels for Specific Dataset in Chart JS Jan 19, 2022 ... How to Customize Data Labels for Specific Dataset in Chart JSIn this video we will explore how to customize data labels for specific dataset ... chartjs-plugin-datalabels Display labels on data for any type of charts.
wpdatatables.com › chart-js-examplesGreat Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · An example using Chart.js custom tooltips to generate a percentage label in the center of the doughnut when a user mouses over a section can be found here. Delivery Tracker UI I used Chart.js to create the line chart and it was a good project to test BEM.

Chart js generate labels example
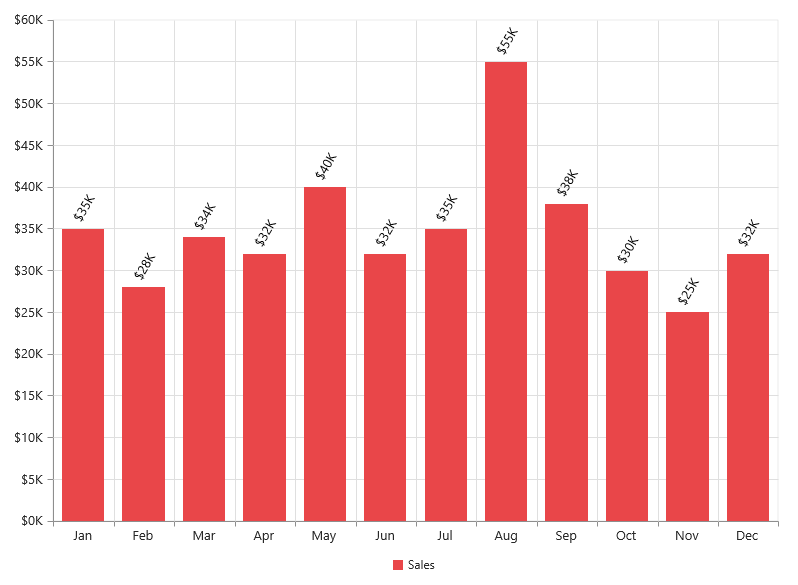
quickchart.io › documentationDocumentation - QuickChart Customizing data labels. QuickChart supports the Chart.js data labels plugin for adding custom data labels in your chart area. Labels can be added to an assortment of chart types, including bar, line, and scatter. See this example configuration using datalabels. Chart.js Pie Chart Custom Legend Labels - CodePen JS ; 1. var canvas = document.getElementById("pieChart"); ; 2. var ctx = canvas.getContext('2d'); ; 3. ; 4. Chart.defaults.global.defaultFontColor = 'black'; ; 5. Custom pie and doughnut chart labels in Chart.js - QuickChart QuickChart's pie charts include data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the ...
Chart js generate labels example. How to Customize Legend With GenerateLabels in Chart JS Aug 7, 2022 ... WHY Creating charts in javascript is very rewarding but extremely challenging. The Chart JS library made it easier to render charts. v2.helm.sh › docs › using_helmHelm Example: Deploy Helm in a namespace, talking to Tiller in another namespace. In this example, we will assume Tiller is running in a namespace called tiller-world and that the Helm client is running in a namespace called helm-world. By default, Tiller is running in the kube-system namespace. In helm-user.yaml: › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions. stackoverflow.com › questions › 41953158javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · I created a container and set it the desired height of the view port (depending on the number of charts or chart specific sizes):.graph-container { width: 100%; height: 30vh; }
Chart.js - W3Schools Source Code ; ]; new Chart( ;, { type: ;, data: { ; labels: xValues, datasets: [{ ; backgroundColor: barColors, data: yValues github.com › dabeng › OrgChartGitHub - dabeng/OrgChart: It's a simple and direct ... Of course, you can directly use the standalone build by including dist/js/jquery.orgchart.js and dist/css/jquery.orgchart.css in your webapps. Install with Bower # From version 1.0.2 on, users can install orgchart and add it to bower.json dependencies $ bower install orgchart How to add label for ChartJs Legend - Stack Overflow Aug 6, 2018 ... You can use html to create your custom legend. Here is an example of how to creating a custom legend with custom title(and custom user ... › 2022/10/12 › 23400986Microsoft takes the gloves off as it battles Sony for its ... Oct 12, 2022 · Microsoft pleaded for its deal on the day of the Phase 2 decision last month, but now the gloves are well and truly off. Microsoft describes the CMA’s concerns as “misplaced” and says that ...
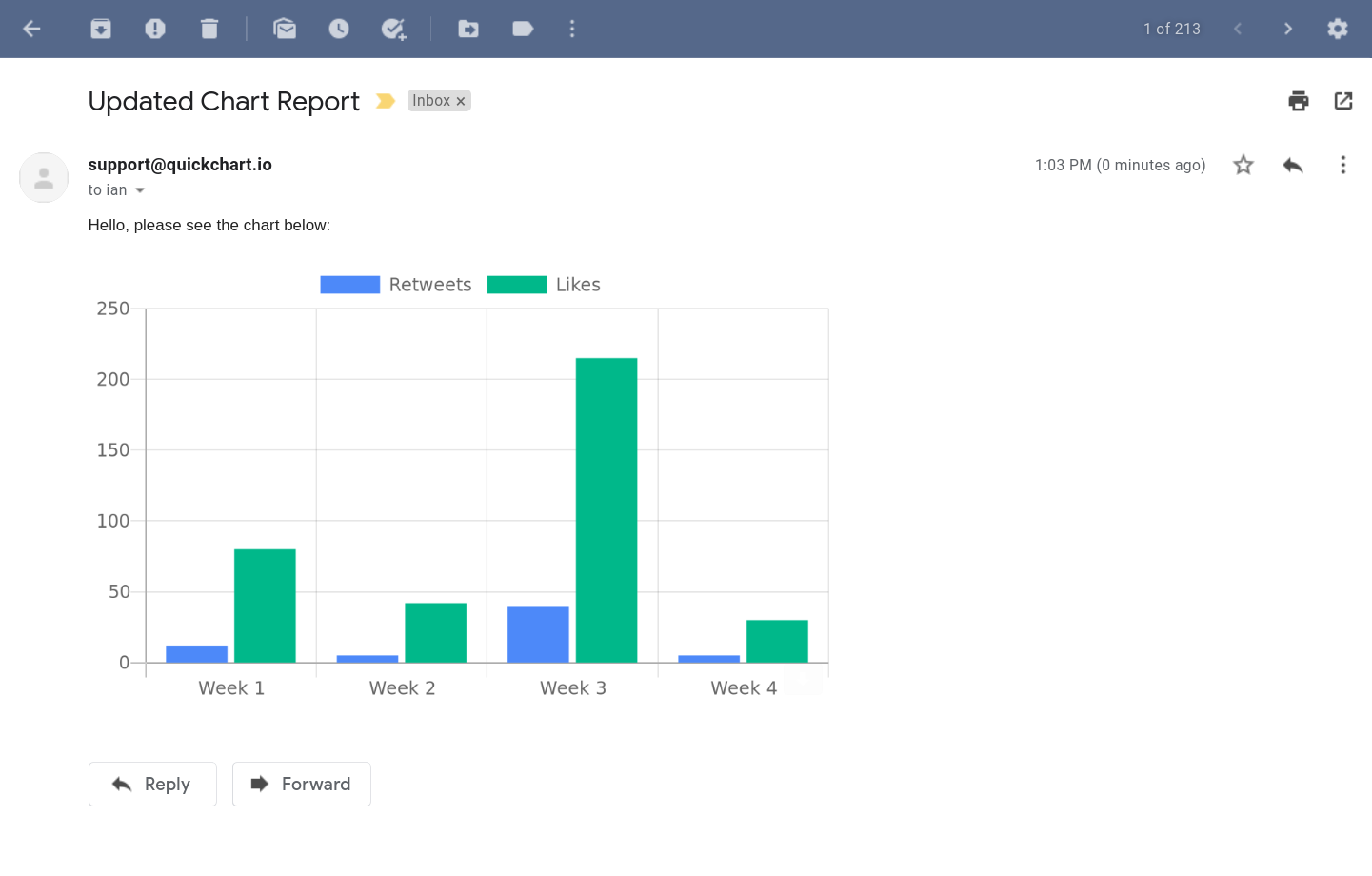
10 Chart.js example charts to get you started - Tobias Ahlin If you're passing an array (like in the example below), the colors are assigned to the label and number that share the same index in their respective arrays. Labeling Axes - Chart.js Aug 3, 2022 ... When creating a chart, you want to tell the viewer what data they are ... In the following example, every label of the Y-axis would be ... Legend | Chart.js Aug 3, 2022 ... # Legend Label Configuration ; generateLabels, function, Generates legend items for each thing in the legend. Default implementation returns the ... Custom pie and doughnut chart labels in Chart.js - QuickChart QuickChart's pie charts include data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the ...
Chart.js Pie Chart Custom Legend Labels - CodePen JS ; 1. var canvas = document.getElementById("pieChart"); ; 2. var ctx = canvas.getContext('2d'); ; 3. ; 4. Chart.defaults.global.defaultFontColor = 'black'; ; 5.
quickchart.io › documentationDocumentation - QuickChart Customizing data labels. QuickChart supports the Chart.js data labels plugin for adding custom data labels in your chart area. Labels can be added to an assortment of chart types, including bar, line, and scatter. See this example configuration using datalabels.







































Post a Comment for "42 chart js generate labels example"