44 c3 x axis labels
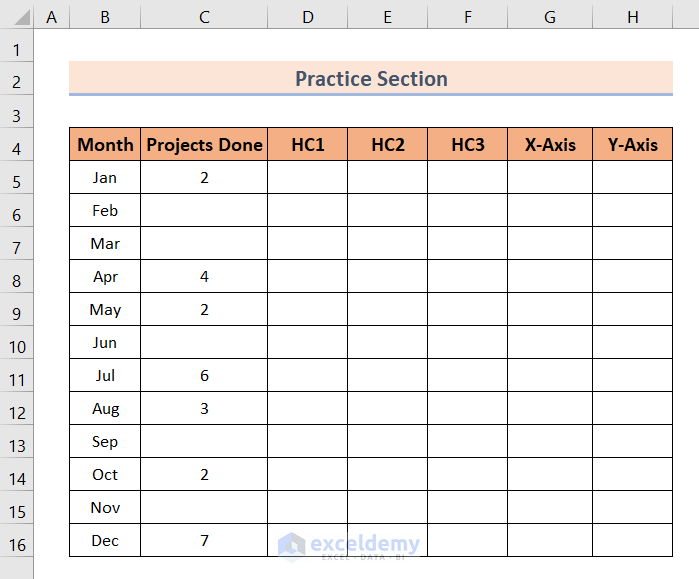
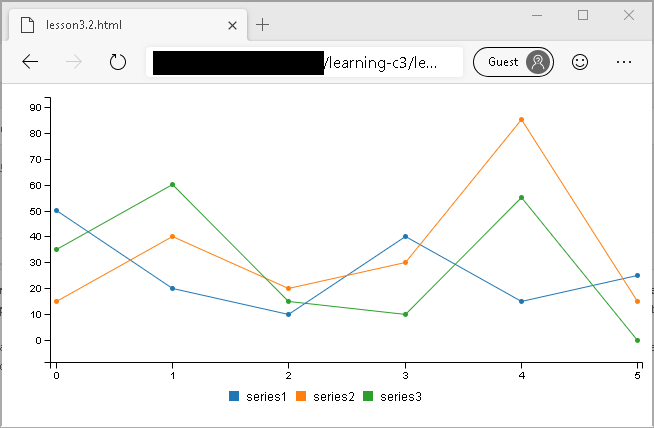
› documents › excelHow to wrap X axis labels in a chart in Excel? - ExtendOffice When the chart area is not wide enough to show it's X axis labels in Excel, all the axis labels will be rotated and slanted in Excel. Some users may think of wrapping the axis labels and letting them show in more than one line. Actually, there are a couple of tricks to warp X axis labels in a chart in Excel. c3js.org › examplesC3.js | D3-based reusable chart library C3.js | D3-based reusable chart library; ... Rotate X Axis Tick Text. Rotate x axis tick text. ... Axis Label. Update axis labels.
xAxis.c3: C3 Axis in c3: 'C3.js' Chart Library - rdrr.io integer pixels to set height of axis. extent: vector or character function (wrapped in JS()) that returns a vector of values. label: can be character or list with options (see c3 axis-x-label): text: character position: character label position options for horizontal axis are: inner-right inner-center inner-left outer-right outer-center outer-left

C3 x axis labels
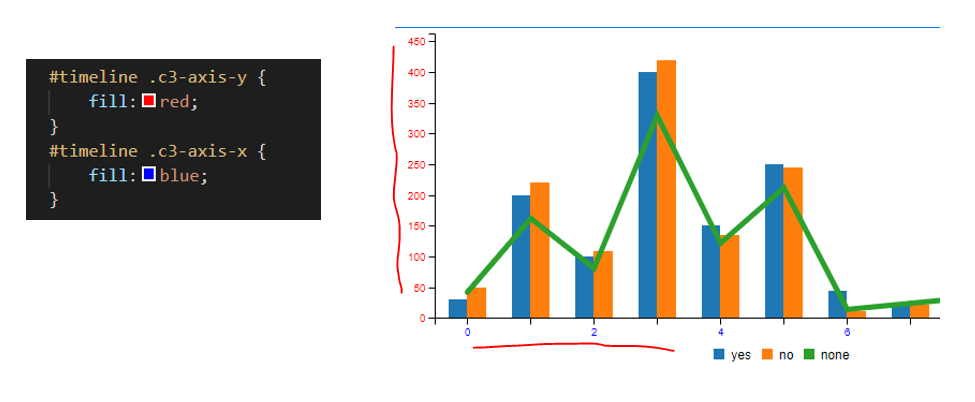
support.microsoft.com › en-us › officePresent data in a chart - support.microsoft.com To make a chart easier to understand, you can add titles, such as a chart title and axis titles. Axis titles are typically available for all axes that can be displayed in a chart, including depth (series) axes in 3-D charts. Some chart types (such as radar charts) have axes, but they cannot display axis titles. How to change the c3 bar chart x axis label color? #2847 - GitHub How can I change the c3 bar chart x axis label color? I tried with below css, but not working. .c3-axis-y-label { color : blueviolet; } Custom Industrial and Factory Labels in Hayward, CA Particularly when your labels must conform to industry standards for safety or regulatory reasons, the high quality you'll receive from AAA Label Co. will provide the peace of mind you need. When it comes to industrial label printing in Hayward, CA, make sure you trust the name that countless area clients have turned to since 1976: AAA Label ...
C3 x axis labels. github.com › vuejs › awesome-vueGitHub - vuejs/awesome-vue: 🎉 A curated list of awesome ... vue-uniq-ids - Vue.js 2.x plugin that helps to use id-related attributes with no side-effect; vue-multivue - Use multiple vue apps of the same class on the same page. vue-affix - A Vue.js 2.x plugin that affixes an element in the window while you scroll, similar to Bootstrap Affix but much simpler and smarter C3 Axis — xAxis • c3 - Restless Data # S3 method for c3xAxis(c3, show=TRUE, type="indexed", localtime=NULL, categories=NULL, max=NULL, min=NULL, padding=list(), height=NULL, extent=NULL, label=NULL, ... ) yAxis(c3, show=TRUE, inner=NULL, max=NULL, min=NULL, padding=NULL, inverted=NULL, center=NULL, label=NULL, ... ) c3js.org › referenceC3.js | D3-based reusable chart library axis.x.label. Set label on x axis. You can set x axis label and change its position by this option. string and object can be passed and we can change the position by passing object that has position key. Available position differs according to the axis direction (vertical or horizontal). If string set, the position will be the default. EOF
Vintage : California wine labels of the 1930s in SearchWorks catalog Select search scope, currently: catalog all catalog, articles, website, & more in one search; catalog books, media & more in the Stanford Libraries' collections; articles+ journal articles & other e-resources javascript - C3.js Bar Graphs: setting X axis labels - Stack Overflow I have to draw a bar graph with two data sets and I want to label each set (in X axis) with a text. Below code produces: As can be seen, labels are auto generated, i.e. 0 and 1 (highlighted in yellow color). But I want to change 0 and 1 to a two text values, say, P1 and P2. › IDM_Our_MembersOur Members | Institute Of Infectious Disease and Molecular ... The Institute comprises 33 Full and 13 Associate Members, with 12 Affiliate Members from departments within the University of Cape Town, and 12 Adjunct Members based nationally or internationally. c3js.orgC3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. ... Add Region Labels. v0.7.8 - 2019-08 ... Add axis.x.inner ...
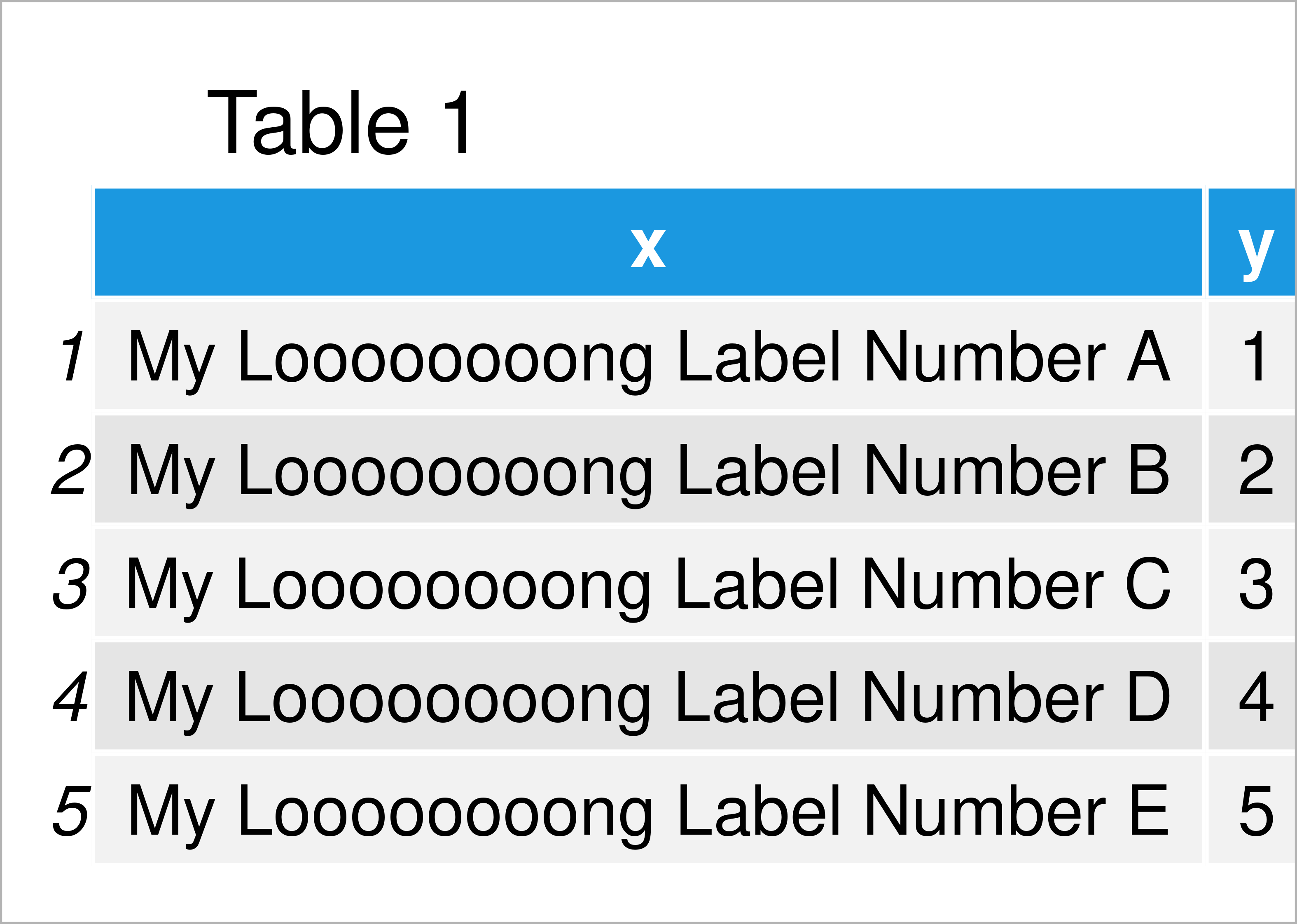
C3.js - customize X axis displaying all the elements in the labels I am new to C3.js and I am having some difficult with the design of the chart. My goal is to display the label of all the categories (A1 to A30) in the x-axis, but right now it only shows the first Best 30 Labels in Fremont, CA | superpages.com Labels in Fremont, CA. About Search Results. SuperPages SM - helps you find the right local businesses to meet your specific needs. Search results are sorted by a combination of factors to give you a set of choices in response to your search criteria. These factors are similar to those you might use to determine which business to select from a ... C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample', 30, 200, 100, 400, 150, 250], ['sample2', 130, 300, 200, 500, 250, 350] ], axes: { sample2: 'y2' } }, axis ... Contact Us | AAA Label Co. Call AAA Label Co. today at (510) 489-1744 or fill out the form below to learn more about what we can do for you or to schedule our services. We look forward to helping you! AAA Label Co. 31284 San Antonio St Hayward, CA 94544 Phone: (510) 489-1744. Business Hours Sunday: Closed
Custom Industrial and Factory Labels in Hayward, CA Particularly when your labels must conform to industry standards for safety or regulatory reasons, the high quality you'll receive from AAA Label Co. will provide the peace of mind you need. When it comes to industrial label printing in Hayward, CA, make sure you trust the name that countless area clients have turned to since 1976: AAA Label ...
How to change the c3 bar chart x axis label color? #2847 - GitHub How can I change the c3 bar chart x axis label color? I tried with below css, but not working. .c3-axis-y-label { color : blueviolet; }
support.microsoft.com › en-us › officePresent data in a chart - support.microsoft.com To make a chart easier to understand, you can add titles, such as a chart title and axis titles. Axis titles are typically available for all axes that can be displayed in a chart, including depth (series) axes in 3-D charts. Some chart types (such as radar charts) have axes, but they cannot display axis titles.

















/simplexct/images/Fig5-ie46b.png)



















Post a Comment for "44 c3 x axis labels"