43 blogger labels html code
Can you set your blog to show only the very first label of a post in ... Blogger arranges the labels in alphabetical order and doesn't provide any control over changing the sorting order. For example, if the post has the labels as follows "Labels: A, B, C", then after changing the code to the one above, the end result would be "Labels: C" 70+ Blogger widgets List - Add gadgets on your Blogger ... - Elfsight For 5 years now, Elfsight have been shaping the most popular premium widgets. Elfsight gadgets allow you to raise purchase level, unite your website with social networks or cover any other issues, which occur with the majority of business sites. We offer diverse pricings: from free to premium.
Create and Design Responsive Blogger Template [Tutorial] - COMPROMATH But in Blogger HTML Editor the sections are not changed to div class. 2. Each section must have an unique class and id. ... Search Bar, Email Subscription, Link List, Images, Text, Labels, HTML/CSS/JavaScript Code etc. are available on Blogger as gadgets. Rules of widget. You can use starting and ending tag in declaring widget. Starting tag is ...

Blogger labels html code
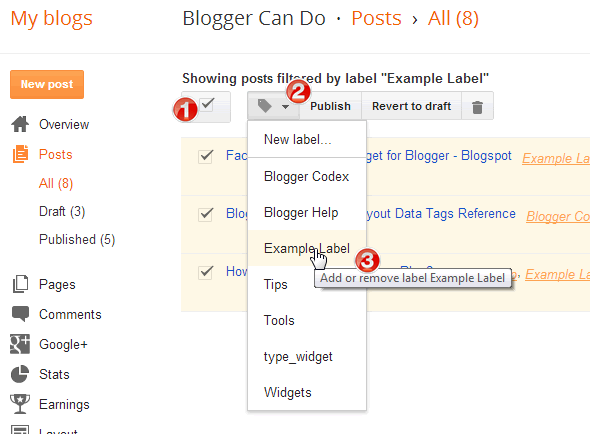
How to Display Labels in Your Posts in Blogger The first thing you need to do is to login into your Blogger account. After logging in select your blog in which you would like to display labels in posts. Now go to Template ›› Edit HTML ›› and search for the Tag and just above it paste the following XML coding. (Remember: You might see multiple tags, so be sure you ... How to properly use labels as categories on Blogger - XOmisse How to find the URL for your labels If you labeled your post "beauty", then the URL will look like this - . Notice that the labels are both written in lowercase, labels are case-sensitive so it's important they match. How to use labels correctly on Blogger Verilog code for a simple Sine Wave Generator - Blogger Nov 17, 2015 · The design uses look up table(LUT) method for generating the sine wave. The sine wave is sampled at a pre-fixed sample rate and the values are stored in a ROM. These values are read one by one and output to a DAC(digital to analog converter). Please note that I have not included the DAC interface code here.
Blogger labels html code. How to Style Labels in Blogger ~ My Blogger Lab However, some sites display them in either sidebar or footer so here's how you can display all labels with post counts in a form of label cloud: Go to Blogger >> Add a gadget >> Labels >> (Select label cloud in types) and save the widget. Now it depends on you where you would like to place it either in the sidebar or footer. Page elements tags for layouts - Blogger Help - Google Page elements tags for layouts The section of a layout theme is made up of sections and widgets. Sections are areas of your page, such as a sidebar, footer. A widget is a page element such... Client Libraries and Sample Code | Blogger | Google Developers JavaScript client library. Google Data client libraries are available to help you write client applications that use the Blogger Data API. For each language, the client library provides tools and an abstraction layer, letting you construct queries and use response data without having to create HTTP requests or process HTTP responses by hand. Change the design of your blog - Blogger Help - Google Sign in to Blogger. Choose the blog to update. In the left menu, click Layout. In the area you want to modify, click Add a Gadget. In the window that opens, choose the gadget and click Add . At the...
Code Cookers : You have been given an integer array/list(ARR ... - Blogger Mar 05, 2021 · C++ code for above problem : #include using namespace std; int main(){ ios_base::sync_with_stdio(0); ci... Write a program to input an integer N and print the sum of all its even digits and sum of all its odd digits separately. Labels in Blogger (Complete Guide) - TechPostPlus Following is a list of useful things, which you can consider while using labels in blogger. Avoid too many labels for post (max 2-3 labels is fine). Make the label clear and short. Use dash "-" in label instead of space (label page URL optimization). Think twice before creating new labels (check existing labels before creating new one). Sizzix | Die Cutting Machines, Dies & Inspiration I confirm that I am over 13 years of age and I am happy to receive all the latest Sizzix content, including tutorials & inspiration, free downloads and news about competitions, sales, new products and shows & events. Introduction | Blogger | Google Developers Dec 10, 2021 · The Blogger API v3 allows client applications to view and update Blogger content. Your client application can use Blogger API v3 to create new blog posts, edit or delete existing posts, and query for posts that match particular criteria. Here are some of the things you can do with the Blogger API v3:
10 Customized Blogger Labels Widget With Awesome Cool Effects - EXEIdeas Blogger Labels Widget displays list of the categories of blogger posts. Creating labels helps to categorize the posts in groups or its related category. So it helps visitors to see the posts under a category and to find out there desired content easily. Default blogger Labels widget is not so Stylish and are simple in design like links. What are labels and how to use labels in Blogger to sort your content? Adding labels in your menu tab and sidebar is easy and here is a tutorial about adding labels in Blogger menu tab. To add labels in Blogger sidebar login to your Blogger dashboard >> layout and select add a gadget from sidebar. Now open labels in the popup window and configure it as you like. Once done save the layout arrangement. HTML label tag - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Blogger Stream - Live TV & Video Streaming App - Blogger API v3 It loads all Blogger posts, labels and shows in a beautiful and well designed layout as Live TV & Video Streaming Application. Run under Android platform and built using Android Studio with Java Programming Language so make the app run natively, fast and smooth. ... Clean code and good design is main priority, by using this app, you can create ...
How To Create a Blog Layout - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Dark code. ×. Tutorials. HTML and CSS ... Learn how to create a responsive blog layout that varies between two and full-width columns depending on screen width.
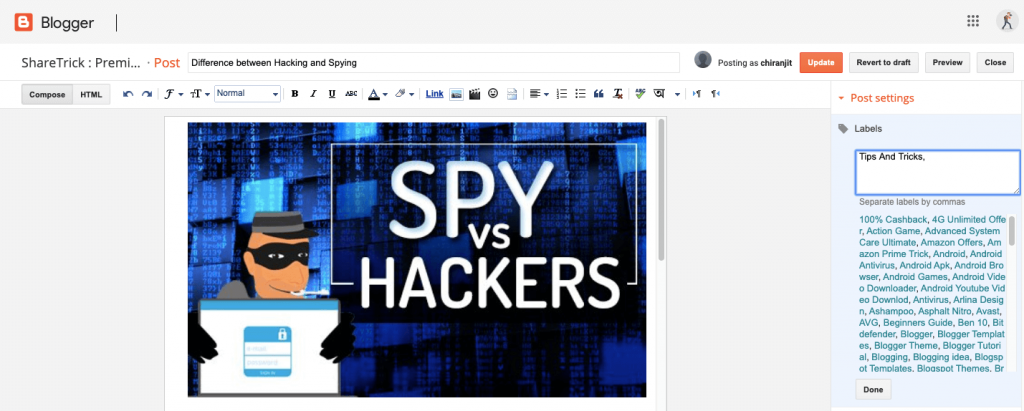
How to Edit or Change Blog Post Labels, Embed HTML code in blogger post ... In blogger's new update lots of features ha... In this video, you will be going to know how to edit or change blog post labels, Embed HTML code in blogger post.
LMS Education Blogger Template - BTemplates Jun 08, 2020 · LMS Education is a free premium Blogger template with 1 column, magazine-styled, seo ... Actually, there are 9 ares where you can add HTML gadgets with adsense on the template, but I do agree that more can be added. Niu 25 July ... To hide the author’s avatar/picture on the home just add this CSS code to your template: #bt-posts-1 .bt-post ...
HTML CSS Responsive Grid Layout Generator Free Online Nov 10, 2019 · Then copy the generated code and go back to your post editor. Click on the HTML tab then paste the copied code. Publish and view the post. Simple Grid Responsive Template will be added to your blogger post. Steps to add images to HTML CSS Responsive Grid Layout Generator for blogger post. Go to your blogger dashboard and click on new post.
HTML Accordion Generator - HTML Code Generator Aug 17, 2020 · The code generated by HTML, CSS accordion menu generator can be placed in the sidebar of your blogger post. ... Copy the generated code and paste it in your website/blogger sidebar/post. More features will be added soon. Please give your suggestions in the below comment box to improve HTML CSS Accordion Menu Generator. ... Labels List …
Blogger - Title Labels Page Title SEO — Blogger , Code , Google ... The Blogger Page Title by default isn't SEO friendly to say the least. I added a Title tag code snippet to my blogger template ( Blogger - Change Page Title Tags for your Blog) a while back.Everything looked good on my Page Title, but when I did a Google search for each of my page Titles, my blogs homepage always showed up, instead of each specific page Title, in the Google search results ...
How to List Tags/Labels in Column/Row Display on Blogger Here are the steps on how you can lists your labels/tags by column/row: 1. Log on your Blogger account go to Layout->Edit HTML. 2. Check what is the width of your sidebar just by searching "sidebar" then find the attributes "width". 3. After you find it, divide it into your specified column (for example I'll be using 3).
How to Create a Blogger Blog: 13 Steps (with Pictures) - wikiHow Sep 04, 2022 · Click Post settings on the right (optional). This is an orange drop-down menu below the Publish button near the top-right.. Labels - You can add tag labels to your post in order to group together posts of similar content. Labels will help your readers find similar posts on your blog, and help search engines find content that matches a user's search.
Modifying Blogger Templates with HTML and Blogger Tags Your blog is constructed from HTML code, with a few special Blogger tags thrown in for good measure. If you know your way around HTML, you can use the Edit Current page to customize your Blogger template. Changing colors or fonts, deleting unwanted elements, even adding new elements is as simple as editing the appropriate codes. ...
FEDEX Tracking number link url - html sample code Dynamically generate HTML table using JavaScript - document.createElement() method; RPGLE convert character to numeric data; RPGLE convert date format from one to another; iSeries date conversion cheat sheet using RPGLE BIFs %date() %char() %dec() UPS Tracking number link url - html sample code; Shrink a PDF document in size - Apache PDFBox example
Top 10 HTML Tags That You Must Use While Posting a Blog Content The main concept behind HTML is to design and include certain elements in your blog, for instance, images, lists, paragraphs, and many more. Below are ten most useful tags that you must ensure to use while preparing your blog post. 1. Links anchor text.
Verilog code for a simple Sine Wave Generator - Blogger Nov 17, 2015 · The design uses look up table(LUT) method for generating the sine wave. The sine wave is sampled at a pre-fixed sample rate and the values are stored in a ROM. These values are read one by one and output to a DAC(digital to analog converter). Please note that I have not included the DAC interface code here.

Blogger Labels / Category With Cool Css3 Style | Blogger Tips | Blogger Tricks | SEO | CSS and ...
How to properly use labels as categories on Blogger - XOmisse How to find the URL for your labels If you labeled your post "beauty", then the URL will look like this - . Notice that the labels are both written in lowercase, labels are case-sensitive so it's important they match. How to use labels correctly on Blogger
How to Display Labels in Your Posts in Blogger The first thing you need to do is to login into your Blogger account. After logging in select your blog in which you would like to display labels in posts. Now go to Template ›› Edit HTML ›› and search for the Tag and just above it paste the following XML coding. (Remember: You might see multiple tags, so be sure you ...














Post a Comment for "43 blogger labels html code"